How to install a Book Now button or link onto your website.
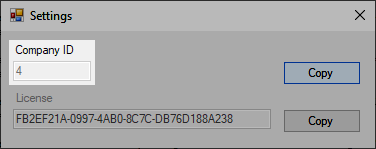
1. Obtain your Company_ID.
This can be done from the Booking Agent, click File > Configuration > Services > Settings.

You will need administrator access to review these settings.
2. Add the following code references of your web page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js"></script> <script type="text/javascript" src="//blueskybooking.blob.core.windows.net/widget/blueskybooking-integration.js"></script> <link rel="stylesheet" type="text/css" href="//blueskybooking.blob.core.windows.net/styles/web/fancybox/default.css"> </head> <body> <input type="hidden" class="blueskybooking-company_id" value="{Company_ID}" /> <a class="blueskybooking-widget-search">Book Now</a> </body> </html> |
You may optionally link to any other clickable <input /> object using the blueskybooking-widget-search class.
|
1 |
<input type="button" class="blueskybooking-widget-search" value="Book Now" /> |
» Create a search widget on your website
Change your color scheme
This optional step allows custom coloring to be applied. If it is not specified, the default color scheme will be applied.
- default.css
- black-blue.css
- blue-gray.css
- blue-sky.css
- blue-teal.css
- gray.css
- green-blue.css
- orange-blue.css
- red-blue.css
- red-gray.css
- yellow-blue.css
Add custom CSS to your website
In special cases, a custom style sheet can be applied to overtake the base style sheet. This is only recommended for advanced users and any technical issues that arise which require support would be billed as out of scope work.
Requirements
- A valid https:// secured server must be used to host the external CSS file.
|
1 2 3 4 5 |
<html> <head> <link rel="stylesheet" type="text/css" href="//blueskybooking.blob.core.windows.net/styles/web/fancybox/black-blue.css"> </head> </html> |
//Configuration/Web/Settings/Css
Attribute:
File
Example:
orange-blue.css
//Configuration/Web/Settings/Css
Attribute:
Path
Example:
http://www.mydomain.com/themes/
//Configuration/Web/Settings/Css
Attribute:
Source
Example:
https://www.mycompany.com/themes/mytheme.css,https://www.mycompany.com/themes/mytheme2.css
Added to the configuration:
|
1 2 3 4 5 6 7 |
<Configuration> <Web> <Settings> <Css Path="https://blueskybooking.blob.core.windows.net/styles/web/" File="black-blue.css" /> </Settings> </Web> </Configuration> |
//Configuration/Mobile/Settings/Css
Attribute:
File
Example:
orange-blue.css
//Configuration/Mobile/Settings/Css
Attribute:
Path
Example:
http://www.mydomain.com/themes/
//Configuration/Mobile/Settings/Css
Attribute:
Source
Example:
https://www.mycompany.com/themes/mytheme.css,https://www.mycompany.com/themes/mytheme2.css
Added to the configuration:
|
1 2 3 4 5 6 7 |
<Configuration> <Web> <Settings> <Css Path="https://blueskybooking.blob.core.windows.net/styles/mobile/" File="black-blue.css" /> </Settings> </Web> </Configuration> |